
HTML Entity
آیا میدانید اِنتیتی یا موجودیت در HTML چیست؟ هنگامی خوب با این مفهوم، آشنا میشوید که بخواهید، کد HTML را در وب نمایش دهید.
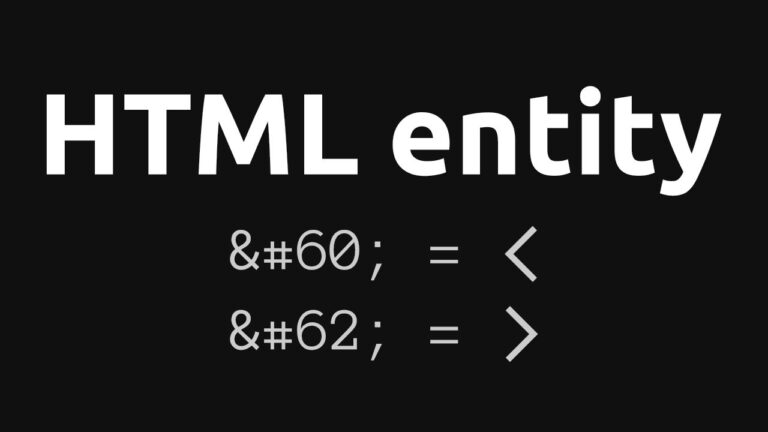
همان گونه که میدانید تگهای HTML با علامتهای < و > در برگرفته میشود. این تگها به بروزر میگوید با محتوای داخل المنت چه کند یا آن را چگونه نمایش دهد؛ و هیچگاه بروزر خود تگها را نمایش نمیدهد. برای اینکه بتوانید خود تگ را بر روی صفحه وب نمایش دهید، باید بجای تایپ مستقیم کاراکتر > و < از نام یا کد عددی (یونیکد) آن کاراکتر استفاده کنید. به این روش نگارش کاراکتر اِنتیتی میگویند.
رشته کاراکترهایی که در فایل HTML نوشته میشود؛
- کاراکترهای معمولی: بدون تغییر در بروزر نمایش داده میشود.
- تگ: معمولا چیزی نمایش داده نمیشود و تنها به بروزر میگویند چه باید بکند. (بین علامت < و >)
- اِنتیتی: به بروزر میگوید چه کاراکتری را نمایش دهد. (بین علامت ; و &)
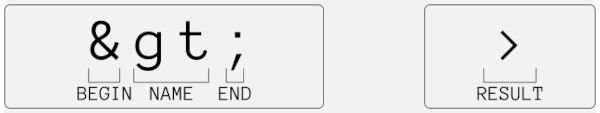
هر اِنتیتی در HTML:
- با علامت & (اَمپرسند | Ampersand) آغاز میشود.
- با علامت ; (سِمیکولُن | Semicolon) پایان مییابد.
- در بین این دو علامت، نام یا کد عددی آن کاراکتر قرار میگیرد.
برای برخی از کاراکترها نام گذاشته شده است. لیست نامها را در اینجا ببینید.

اما بسیاری از کاراکترها، نام ندارند و تنها با کد عددی میتوان آنها را نمایش داد. برای اینکه بروزر بداند که محتوای انتیتی کد عددی است در ابتدای عدد علامت # (Number sign) را قرار میدهند.

اگر عدد در مبنای هکزادسیمال بود، یک حرف x قبل از عدد و بعد از # نوشته میشود.

کاربردها:
- نمایش کد HTML بر روی صفحات وب.
- نمایش کاراکترهایی که روی کیبرد وجود ندارند.
در جدول زیر نام و کد کاراکترهای مهم را آوردهام.
| Char | Name | Dec | Hex | Unicode |
|---|---|---|---|---|
| “ | quot | 34 | 22 | U+0022 |
| & | amp | 38 | 26 | U+0026 |
| ‘ | apos | 39 | 27 | U+0027 |
| < | lt | 60 | 3C | U+003C |
| > | gt | 62 | 3E | U+003E |
برای آگاهی بیشتر اینجا را ببینید.