
واکنشگرا
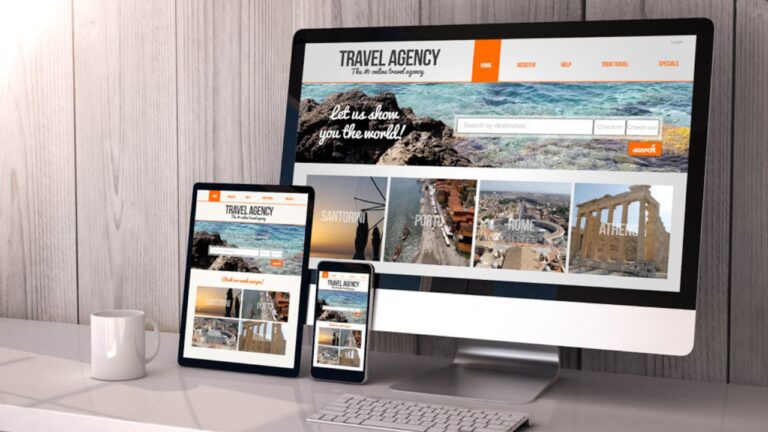
یک صفحه واکنشگرا (Responsive) با توجه به صفحه نمایش کاربر، اندازه و محل نمایش اجزاء صفحه را طوری تغییر میدهد تا به بهترین وجه دیده و یا خوانده شود.
در HTML5 و CSS3 دستورات و امکانات زیادی را برای این کار در نظر گرفتهاند. و بروزرهای مدرن و جدید از کلیه این امکانات استفاده می کنند تا به بهترین وجه محتوای مورد نظر شما را نمایش دهد. این بروزرها ابتدا عرض نمایشگر را بررسی میکند. و سپس اقدام به چیدن اجزاء صفحه در آن میکند.

با توجه به اینکه امروزه اکثر کاربران اینترنت با موبایل صفحات وب را میبینند. شما به عنوان یک طراح خوب باید طوری این کار را انجام دهید که کاملا انعطافپذیر و یا به اصطلاح ریسپانسیو باشد.
در اینجا چند نکته ساده به شما یاد میدهم که اگر رعایت کنید صفحات شما ریسپانسیو میشود.
۱- در خط اول <head> خود دستور زیر را قرار دهید:
<meta name="viewport" content="width=device-width, initial-scale=1">۲- برای تعیین اندازه هر چیز همیشه از واحد % درصد استفاده کنید:
width: 50%;
height: 50%;۳- برای تعیین margin و padding حتما از واحد % درصد استفاده کنید:
margin: 5%;
padding: 2%;۴- برای تعیین اندازه فونت ها حتما از واحد % درصد استفاده کنید:
font-size: 100%;۵- برای جلوگیری از اینکه بخشی از صفحه، بیش از اندازه بزرگ شود کل محتوای صفحه را در یک کلاس کانتینر با مشخصات مشابه زیر قرار دهید:
.container {
margin: auto;
width: 1024px;
max-width: 100%;
}۶- برای اینکه مشخص کنید اجزاء صفحه از سمت راست چیده شود یا راست یک کلاس درون کانتینر به صورت زیر درست کنید:
.row {
float: left;
}۷- برای جلوگیری از اینکه هر یک از اجزاء صفحه، بیش از اندازه کوچک شود کلاسی در داخل کلاس row ایجاد کنید با تنظیمات CSS مشابه زیر:
.col {
width: 25%;
min-width: 150px;
display: inline-block;
}۸- برای ریسپانسیو شدن تصاویر، ویدیو و بقیه چیزها برای هر یک کلاسی ایجاد کنید مشابه زیر و آن را در کلاس col قرار دهید:
.img {
max-width: 100%;
height: auto;
}